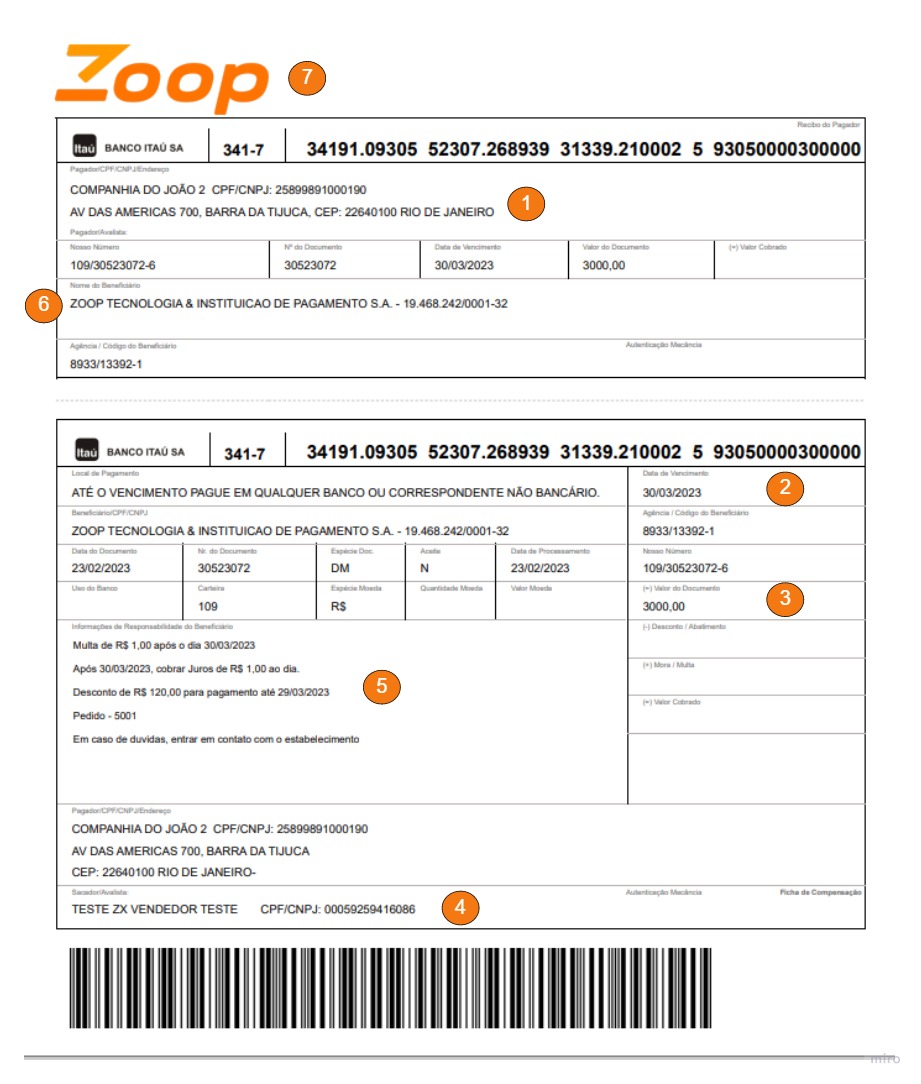
Layout boleto
Anatomia do layout

| # | Campo | Campo Json | Obs |
|---|---|---|---|
| 1 | Pagador/CPF/CNPJ/Endereço | customer | Representa o consumidor que irá pagar o boleto. |
| 2 | Data de Vencimento | payment_method.expiration_date | Caso não seja enviada uma data, o padrão será em D+3. |
| 3 | Valor do Documento | amount | Enviar valor em centavos. |
| 4 | Sacador/Avalista | on_behalf_of | Informações do estabelecimento emissor do boleto |
| 5 | Informações de Responsabilidade do Beneficiário | body_instructions | Informações sobre instruções de pagamento para o caixa (é responsabilidade do caixa acatar). |
| 6 | Nome do Beneficiário | Representa as informações do beneficiário do boleto, sempre será a Zoop. | |
| 7 | Inclusão de logo no boleto | logo | Campo onde é possível inserir um logo personalizado. |
Tipos de integração
Existem dois modelos de integração, você pode utilizar o boleto com o layout fornecido pela Zoop de acordo com as especificações do banco, ou poderá montar o layout internamente em sua aplicação caso precise de um boleto ainda mais personalizado.
- Layout Zoop
Esse é o modelo padrão utilizado pela maioria dos clientes, onde poderá ser realizada uma transação, onde será retornado uma URL pública no atributo "payment_method.url" que poderá ser fornecida diretamente em sua aplicação.
Nesse modelo a responsabilidade de montar e exibir o layout do boleto bancário é da Zoop.
- Layout Próprio
Nesse modelo a responsabilidade de montar e exibir o layout do boleto bancário será do parceiro, desde que mantenha as informações do boleto original.
A transação ocorrerá normalmente, os dados, códigos de barras e demais informações enviados na resposta da integração, devem ser coletados e exibidos através do layout de preferencia.
- Personalizado
É possível personalizar o seu logo no boleto, de acordo com os formatos aceitos: gif, jpg, svg, e png, com a dimensão ideal da imagem em 218 pixels de largura por 68 pixels de altura. Caso a imagem enviada tenha valores maiores ou menores, a mesma será redimensionada não possuindo limitações para o tamanho em byte dos arquivos enviados.
Importante.O layout do boleto pode ser atualizado a qualquer momento, sem a necessidade de qualquer aviso prévio. Poderão ocorrer modificações no HTML de conteúdo, cores, tamanhos, disposição dos elementos e formatações para atender novas exigências regulatórias, ou melhorias na experiência do produto.
Updated 3 months ago
